Hello again, I am trying to figure out the best way of doing this, since I am offering three possible answers to the player and the panel in default state is about twice the size. Is it possible to affect the size of the panel as well?
Thanks for the info,
- Jeff
Auto-resizing response panel to number of responses
Re: Auto-resizing response panel to number of responses
Hi Jeff,
Yes. I'll assume you're using Unity UI, which is what the generic dialogue UI in the Dialogue Manager prefab uses. Add a Content Size Fitter. You may need to play around with it a bit and read over the Unity UI Auto Layout section of the Unity manual.
Yes. I'll assume you're using Unity UI, which is what the generic dialogue UI in the Dialogue Manager prefab uses. Add a Content Size Fitter. You may need to play around with it a bit and read over the Unity UI Auto Layout section of the Unity manual.
Re: Auto-resizing response panel to number of responses
Ok thanks for the pointers Tony. I will check it out!
Re: Auto-resizing response panel to number of responses
I'll confess that it always takes me a bit of fiddling with Unity UI to get auto-sizing to work right. But it's standard Unity UI stuff, not specific to the Dialogue System. If you get stuck, let me know and I'll try to work out the exact steps.
Re: Auto-resizing response panel to number of responses
Thanks for that, I've tried to fiddle with it with mixed results but I will research further into it. Will let you know if I come up with a quick recipe for other forum users 
Re: Auto-resizing response panel to number of responses
If you get stuck or are curious to see another approach, here's how I just set it up:
Download Example Scene: AutosizeResponsePanel_2017-01-18.unitypackage
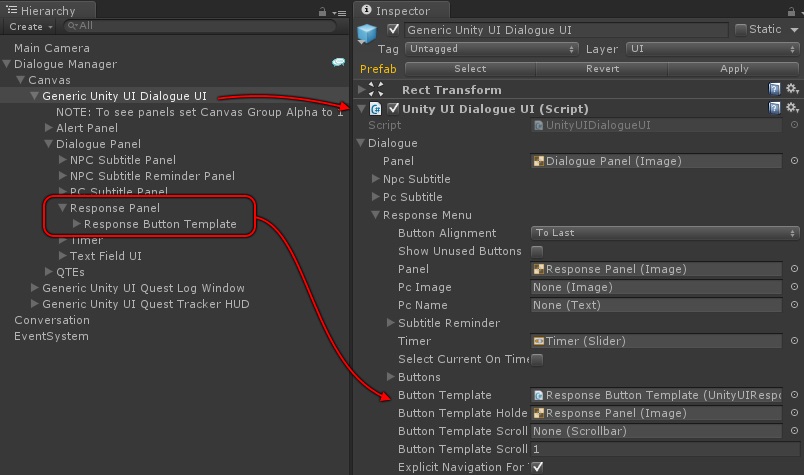
First, I got rid of the scroll rect and scroll bar, and made the Response Button Template a direct child of the Response Panel:

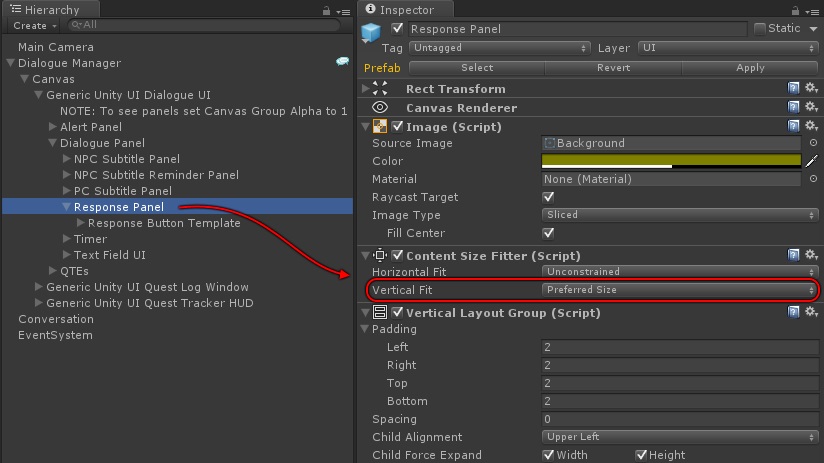
Then I added a Content Size Fitter to the Response Panel and set Vertical Fit to Preferred Size, which shrinks it down to fit its contents vertically:

(I also changed the response panel's background color to an ugly yellow to make it easy to see.)
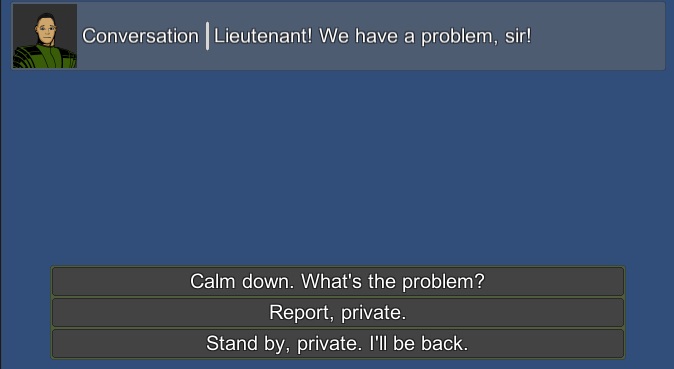
The end result looks like this:

Download Example Scene: AutosizeResponsePanel_2017-01-18.unitypackage
First, I got rid of the scroll rect and scroll bar, and made the Response Button Template a direct child of the Response Panel:
Then I added a Content Size Fitter to the Response Panel and set Vertical Fit to Preferred Size, which shrinks it down to fit its contents vertically:
(I also changed the response panel's background color to an ugly yellow to make it easy to see.)
The end result looks like this: