Page 1 of 1
Bark Glitch - text is vertical on first frame
Posted: Mon Oct 14, 2024 7:48 am
by DarkProphet
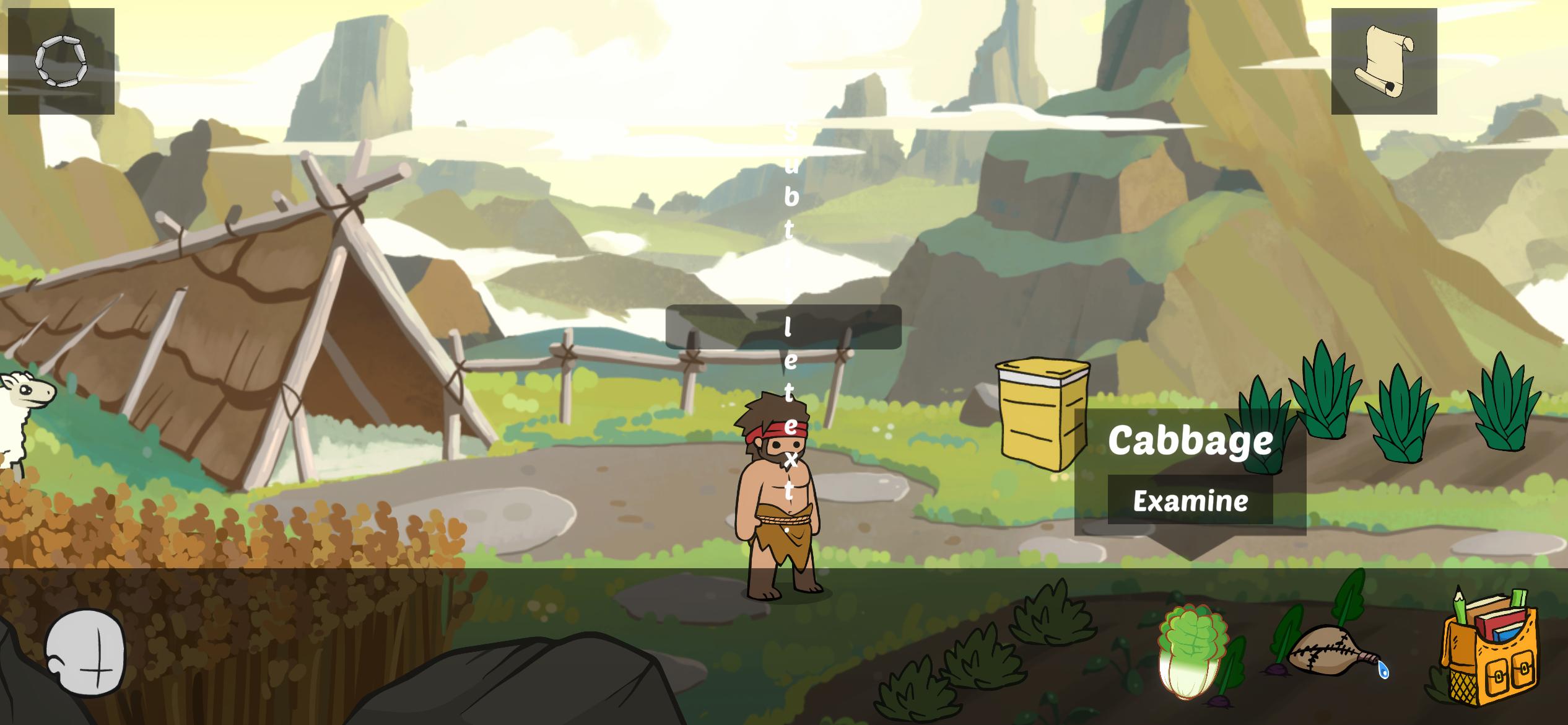
On bark, the bark UI flashes for a single frame like below, in the middle of the screen:

- Bugged first frame
- Image Sequence_001_0051.jpg (214.69 KiB) Viewed 1822 times
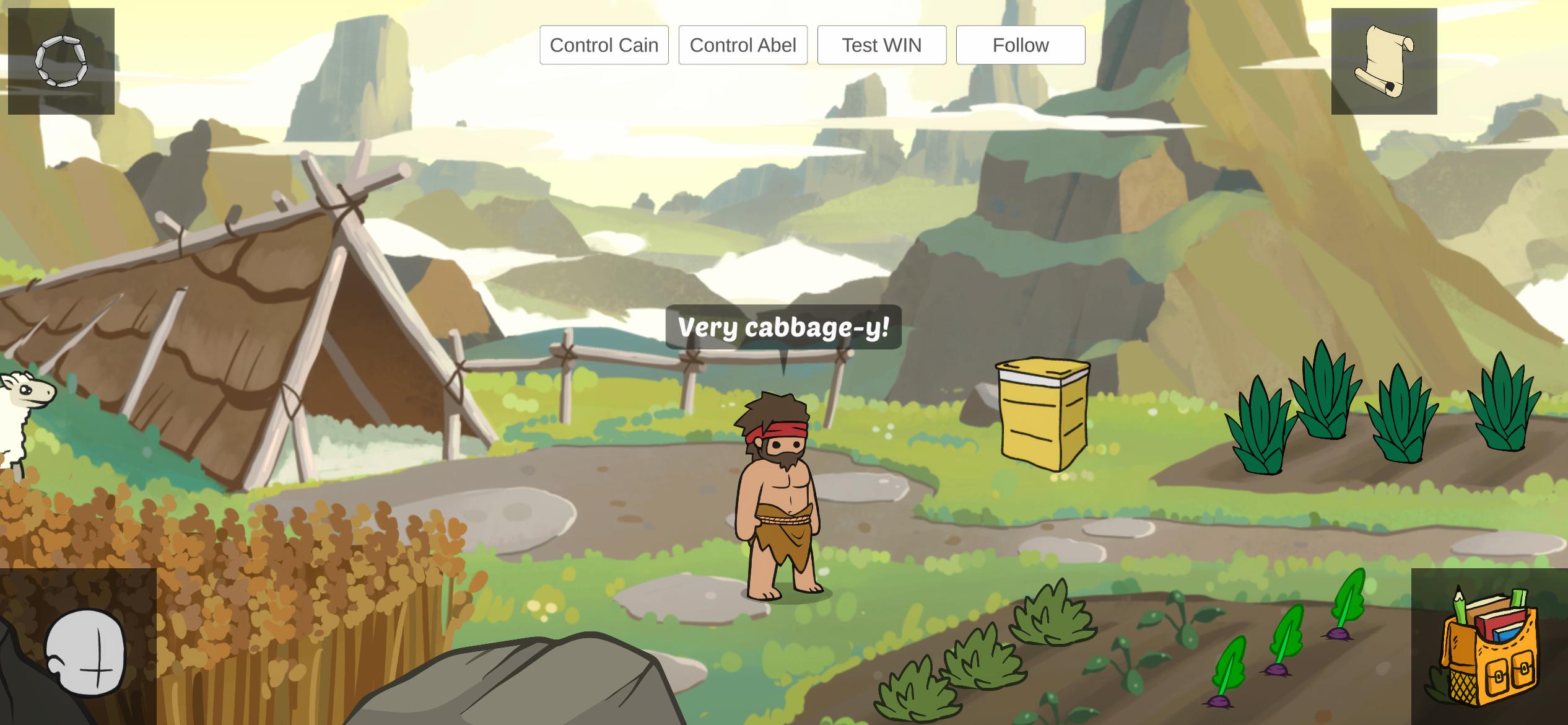
before displaying the changed text as here:

- Correct
- Image Sequence_001_0109.jpg (229.28 KiB) Viewed 1822 times
I believe this was not apparent before I changed the Animation Controller animation Show/Hide fade to last only 2 frames as opposed to the default 60, but I believe it was still happening, just that it wasn't visible.
I'm using the auto-generated bark bubble UI set in Dialogue Actor component. As for any changes I made to the default bark bubble UI, I only made the color black, opacity to 50% and changed the font. Also I'm using TextmeshPro (UI).
Any ideas what's causing this?
Re: Bark Glitch - text is vertical on first frame
Posted: Mon Oct 14, 2024 9:03 am
by Tony Li
Hi,
What's probably happening is that TextMesh Pro is delaying its text mesh regeneration until after the bark UI's layout group has computed the width that it needs to be.
Try backing up your project and then updating TextMesh Pro.
If that doesn't help, try simplifying your bark UI. For example, remove the Animator and clear the bark UI's Animator Trigger fields since it's only 2 frames right now anyway.
If that doesn't help, let me know. I could look into adding a line of code to force TextMesh Pro to regenerate its text mesh immediately in case the layout group issue I described above is the problem.
Here's a test scene that's set up similarly to how you describe:
DS_TestBark_2024-10-14.unitypackage
It's based on the DemoScene2 scene. There's one enemy soldier straight ahead that barks every 4.5 seconds.
Re: Bark Glitch - text is vertical on first frame
Posted: Tue Oct 15, 2024 5:25 am
by DarkProphet
Thanks! I upgraded textmeshpro to 3.0.9 and it now works as expected ---- except:
After adding TextAnimator components, the problem resurfaces.
First bark is vertical (for a frame or so before writing on).
Every bark after that that happens after the previous bark has ended,
will show a frame or so of the previous text, before generating the new one.
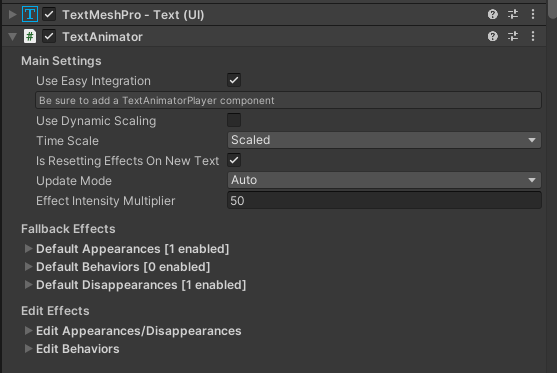
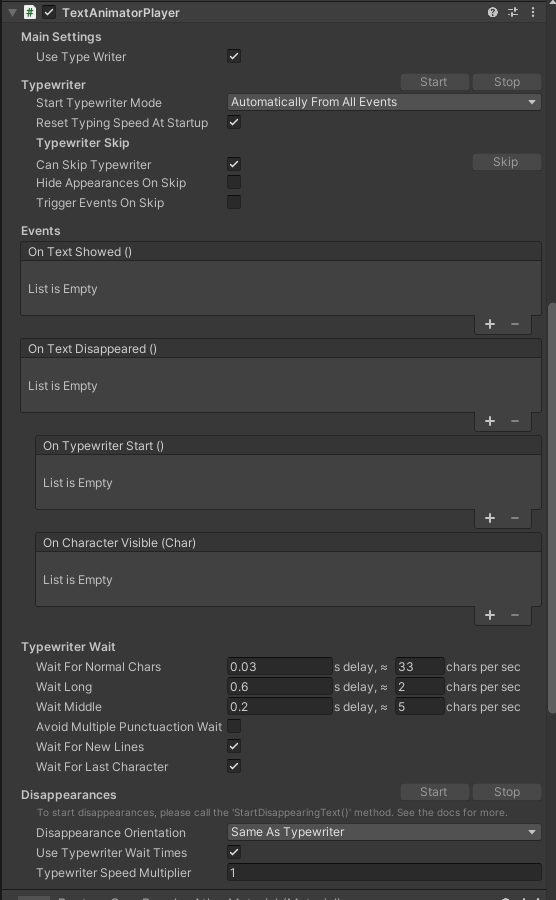
Here are my current TextAnimator & TextAnimatorPlayer settings:

- Screenshot 2024-10-15 at 11.23.13.png (40.17 KiB) Viewed 1808 times

- Screenshot 2024-10-15 at 11.24.05.png (78.14 KiB) Viewed 1808 times
(Further curiosity: If I disable the TextAnimator components, bark text does not display at all (but the bubble is generated correctly). I have to turn off easy integration as well for it to be disabled and text to show as expected. Maybe a TextAnimator oversight?)
Re: Bark Glitch - text is vertical on first frame
Posted: Tue Oct 15, 2024 8:24 am
by Tony Li
I had the same problem recently in a project. It appears that Text Animator delays the TMPro mesh relayout until the end of the frame, after the layout group component has determined its layout. Since the layout group component runs before TMPro has determined the text width, it uses a zero width.
I've been meaning to contact Febucci about this. I'll contact them and get back to you.
Re: Bark Glitch - text is vertical on first frame
Posted: Tue Oct 15, 2024 8:25 pm
by Tony Li
The Text Animator dev got back to me with:
---
Please try something like:
Code: Select all
var layoutGroup = tmpComponent.GetComponentsInParent<LayoutGroup>().LastOrDefault();
if (layoutGroup) LayoutRebuilder.ForceRebuildLayoutImmediate(layoutGroup.transform as RectTransform);
}
after you set the TextAnimator text.
---
This has been an intermittent problem whenever I've seen it, since it's a race condition between the layout group and Text Animator. (Unity doesn't guarantee which component's method will run first.) I'm not having luck reproducing the issue today. As a test, please edit Plugins / Pixel Crushers / Dialogue System / Scripts / UI / Standard / Bark / StandardBarkUI.cs. At the end of the Bark(Subtitle) method, add this code:
Code: Select all
var layoutGroup = barkText.textMeshProUGUI.GetComponentInParent<UnityEngine.UI.LayoutGroup>();
if (layoutGroup) UnityEngine.UI.LayoutRebuilder.ForceRebuildLayoutImmediate(layoutGroup.transform as RectTransform);
If that works, let me know.