Page 1 of 1
Different bubble subtitle panels in one conversation
Posted: Mon Aug 15, 2022 7:34 am
by Harry
Hi Tony!
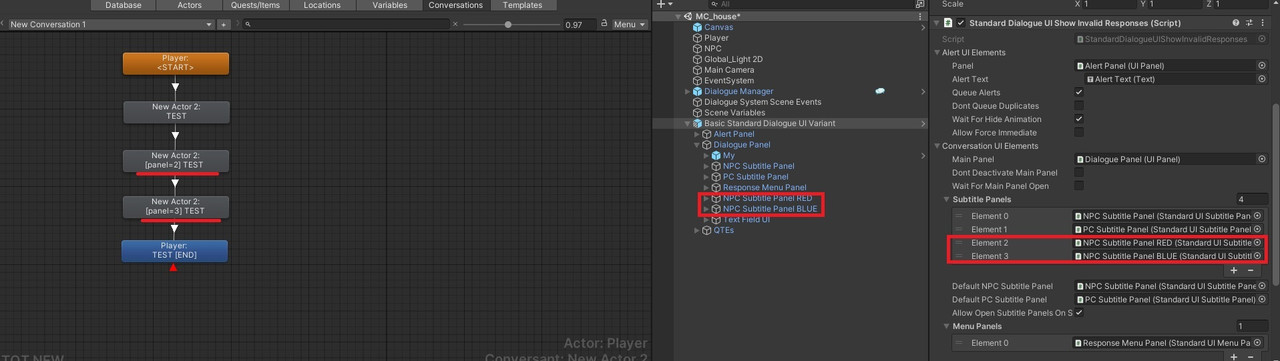
I need your help. I want one actor to have different subtitle panels within the same conversation. I figured out how to do it in the Standard Dialog UI.

But how can I do this for the Bubble subtitle panel?
One conversation, one actor, but different bubble subtitle panels.
Re: Different bubble subtitle panels in one conversation
Posted: Mon Aug 15, 2022 9:04 am
by Tony Li
Hi,
Bubble are a little different because they're positioned over a character's head. It will take a little customization. Let's say you want to show two types of bubbles over the character named Bob: a speaking in which Bob is speaking out loud, and thought bubble in which Bob is thinking to himself. Here are a few ways to approach it:
1. In your database, create two actors named Bob/Speaking and Bob/Thinking. Create two child GameObjects in your Bob GameObject. Add a Dialogue Actor to each. Assign Bob/Speaking to one, Bob/Thinking to the other, and assign their corresponding bubble subtitle panels. In your conversation, use the different actors (Bob/Speaking and Bob/Thinking) for different nodes.
2. If Bob is one of the two primary participants, he will receive
OnConversationLine messages. Use a single Bob actor as normal. Add a script with an OnConversationLine method that sets the DialogueActor component's subtitle panel. Something roughly like:
Code: Select all
public StandardUISubtitlePanel speechBubble; // Assign in inspector...
public StandardUISubtitlePanel thoughtBubble; // ...assuming for now that they're child GOs.
void OnConversationLine(Subtitle subtitle)
{
var bubble = speechBubble; // Assume we're speaking unless text contains "{thought}".
if (subtitle.formattedText.text.Contains("{thought}"))
{
bubble = thoughtBubble;
subtitle.formattedText.text = subtitle.formattedText.text.Contains.Replace("{thought}", "");
}
GetComponent<DialogueActor>().standardDialogueUISettings.customSubtitlePanel = bubble;
}
3. Or just have your one normal Bob actor and a single bubble subtitle panel like the normal setup described in
How To: Set Up Overhead Conversation Bubble Text. Make a subclass of StandardUISubtitlePanel and
replace the StandardUISubtitlePanel on the bubble. Override the SetContent() method to switch out the bubble background image (e.g., cartoon circle with pointy tail for speech vs. cloud for thoughts).
Re: Different bubble subtitle panels in one conversation
Posted: Tue Aug 16, 2022 3:48 am
by Harry
Thanks! Some of this should suit me.
Re: Different bubble subtitle panels in one conversation
Posted: Tue Aug 16, 2022 10:18 am
by Tony Li
Hi,
Sounds good! If you don't find a suitable solution in that info, let me know.