Page 1 of 1
Subtitle Panels to Follow NPC
Posted: Sat Apr 30, 2022 3:04 am
by hidingso
Hello!
I am trying to have subtitle panels that would follow the NPC on screen. I tried using Bubble Template Prefab, which worked to some extent, with some problems:
1. I can't seem to get any typewriter effect working on the said panel.
2. Fast Forward does not seem to work with the said panel. I am using this on the Subtitle Text GameBbject (on the bubble prefab), but this throws error during gameplay on not finding the AbstractDialogueUI component.
Code: Select all
void FastForward()
{
var typewriterEffect = GetComponent<AbstractTypewriterEffect>();
if ((typewriterEffect != null) && typewriterEffect.isPlaying)
{
typewriterEffect.Stop();
}
else
{
GetComponentInParent<AbstractDialogueUI>().OnContinue();
}
}
3. I would prefer to have my subtitle panels as overlay screenspace, and not in world space. I downloaded the example of this, but the subtitle panels seem to position themselves incorrectly.
I can maybe solve number 3 by myself, but I am not sure if I am trying to get what I want the correct way.
All I would want are some subtitle panels that are somewhat positioned above the NPC in screen space with typewriter effect. Something like these from Tales of Symphonia:
https://i.ytimg.com/vi/rm8RYSGTMN4/maxresdefault.jpg
https://s2.gaming-cdn.com/images/produc ... aper-2.jpg
Re: Subtitle Panels to Follow NPC
Posted: Sat Apr 30, 2022 9:14 am
by Tony Li
Hi,
hidingso wrote: ↑Sat Apr 30, 2022 3:04 am1. I can't seem to get any typewriter effect working on the said panel.
Did you add a typewriter effect component to the bubble panel's subtitle text?
hidingso wrote: ↑Sat Apr 30, 2022 3:04 am2. Fast Forward does not seem to work with the said panel. I am using this on the Subtitle Text GameObject (on the bubble prefab), but this throws error during gameplay on not finding the AbstractDialogueUI component.
The StandardUIContinueButtonFastForward component should be on the continue button. Assign the subtitle text component's typewriter effect to it.
hidingso wrote: ↑Sat Apr 30, 2022 3:04 am3. I would prefer to have my subtitle panels as overlay screenspace, and not in world space. I downloaded the example of this, but the subtitle panels seem to position themselves incorrectly.
Both of the typewriter/continue button answers above also apply to screen space bubbles.
What's the issue with positioning?
I just updated the
UI Smooth Follow example package to include a 3D scene, plus a couple of internal tweaks that might make it easier to set up.
Re: Subtitle Panels to Follow NPC
Posted: Sat Apr 30, 2022 10:22 am
by hidingso
Did you add a typewriter effect component to the bubble panel's subtitle text?
Yes I did, although after your answer I have to check if I set it up right.
Just to be clear, given the hierarchy is:
Bubble Template Standard UI Subtitle
Mai Panel
Bubble Panel
Text <-- I add it here?
And I presume (from the 2D example) that even with screen space overlay mode, I still attach the prefab to the NPC, right?
The StandardUIContinueButtonFastForward component should be on the continue button. Assign the subtitle text component's typewriter effect to it.
I noticed that the Bubble Subtitle prefab does not have a continue button, unlike some other subtitle Prefabs. Where do I add the component?
What's the issue with positioning?
The bubble seemed to be way off. I was able to align it properly with offsets though. Another issue was NPC movement during dialogue: the bubble movement was really unsmooth and extreme. I used the follow script from the ScreenSpace Example. I have to check out the 3D example you mentioned.
Thanks for your help! I'll give them a proper try and report back
Re: Subtitle Panels to Follow NPC
Posted: Sat Apr 30, 2022 11:41 am
by Tony Li
I added a typewriter effect and continue button to the 3D example, so you should be able to use the same configuration for your own UI.
Re: Subtitle Panels to Follow NPC
Posted: Mon May 02, 2022 2:56 am
by hidingso
The example you posted solved the issue, I just copied the whole canvas to the NPC. Thank you very much! The UI follow is butter smooth!
To anyone who stumbles here with similar questions:
Go to
https://www.pixelcrushers.com/dialogue- ... em-extras/ and search for "UI Smooth Follow"
Re: Subtitle Panels to Follow NPC
Posted: Mon May 02, 2022 8:06 am
by Tony Li
Glad to help!
Re: Subtitle Panels to Follow NPC
Posted: Tue May 03, 2022 2:59 am
by hidingso
One more question!
While the smooth follow works really well, I have issues when my NPC is stationary and the panel size changes.
This causes the panel to change in size and move according to it's new center point. Is there a way I could redefine the "pivot point" of the smooth UI follow to get rid of the unnecessary repositioning?
Re: Subtitle Panels to Follow NPC
Posted: Tue May 03, 2022 8:36 am
by Tony Li
Good catch! I just updated the
UI Smooth Follow package on the
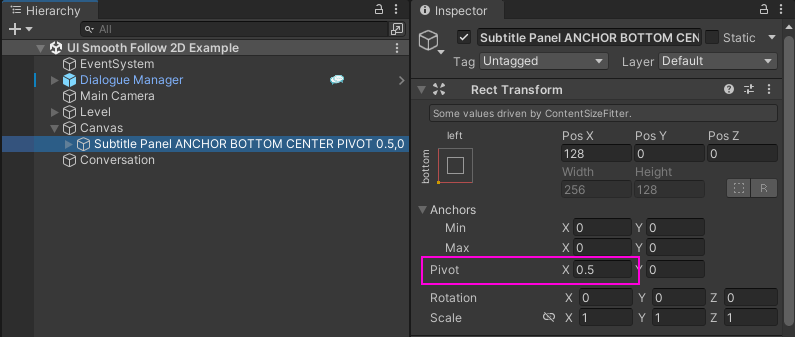
Dialogue System Extras page. After importing the updated package, inspect your subtitle panel and change the Rect Transform > Pivot X to 0.5:

- smoothFollowBottomCenter.png (43.48 KiB) Viewed 1300 times
Re: Subtitle Panels to Follow NPC
Posted: Thu May 05, 2022 2:56 pm
by hidingso
Nice! It actually worked the way I wanted it to by changing it to 0 instead.
I actually have one more question:
UI Smooth Follow gives me the option to offset the bubble. I used this option to move the bubble to the right side of the NPC.
However, if I run around him to his other side and talk again, the offset is now applied to the opposite side (moving the panel to NPCs left side.
I guess what I'm going after is to have the offset applied relative to the camera angle or something.
I tried to mess around with the offset variable in the script, but playing with the different coordinate systems that play into the UI positioning goes real over my head.
Really appreciate your help!
Re: Subtitle Panels to Follow NPC
Posted: Thu May 05, 2022 4:27 pm
by Tony Li
Hi,
Change lines 98-100 to:
Code: Select all
var vectorToCamera = (Camera.main.transform.position - transform.position).normalized;
var vectorToOffset = Quaternion.Euler(0, -90, 0) * vectorToCamera;
var ofs = new Vector3(vectorToOffset.x * offset.x, offset.y, vectorToOffset.z);
Vector3 viewPos = Camera.main.WorldToViewportPoint(transform.position + ofs) / canvasRT.localScale.x;