Page 1 of 1
Response Button Disabled Sprite - shows up when button is pressed?
Posted: Sat Jun 05, 2021 12:45 pm
by lostmushroom
Hey Tony. I'm not sure if this is a correct behaviour or if I've missed something.
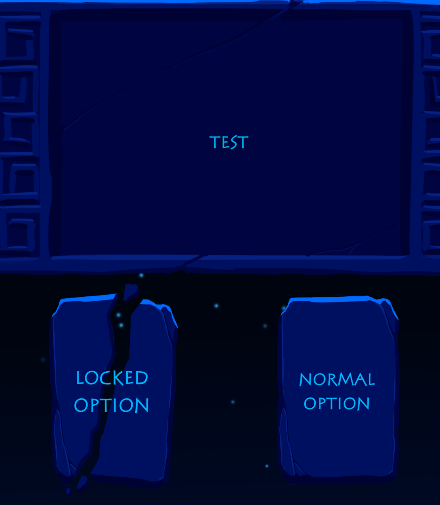
I have my response button transition set to Sprite Swap. The disabled sprite is supposed to show up on locked options where you don't have the required stat.

- options.PNG (48.29 KiB) Viewed 2251 times
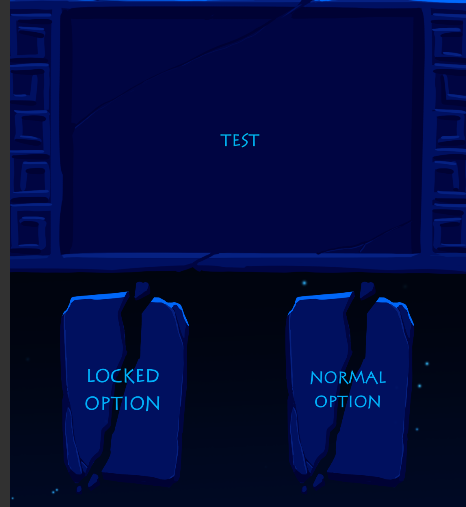
But when you choose a normal option, it switches to the disabled sprite upon pressing.

- options pressed.PNG (55.16 KiB) Viewed 2251 times
Is there a way to avoid this?
Re: Response Button Disabled Sprite - shows up when button is pressed?
Posted: Sat Jun 05, 2021 2:13 pm
by Tony Li
When you click a response button, the StandardUIMenuPanel disables all response buttons so the player can't click more response buttons while the menu's Hide animation is playing.
To disable this, make a subclass of StandardUIMenuPanel. Something like:
MenuPanelNoDisable.cs
Code: Select all
using PixelCrushers.DialogueSystem;
public class MenuPanelNoDisable : StandardUIMenuPanel
{
public override void MakeButtonsNonclickable()
{
// (Do nothing; don't disable buttons.)
}
}
Then use the subclass in place of StandardUIMenuPanel. To replace a component in-place and retain UI element assignments, change the Inspector to Debug mode. (Use the triple-dot menu in the upper right of the Inspector.) Then drag the MenuPanelNoDisable script into the Standard UI Menu Panel component's Script field.
The drawback of the script above is that the response buttons will still be clickable until the response menu is turned off.
To address that, you could add a Canvas Group component to the menu panel. Then MakeButtonsNonclickable() can set the Canvas Group component's interactable property false. This will set the panel and all of its children (i.e., the response buttons) non-interactable. You'll want to set CanvasGroup.interactable back to true in ShowResponses():
MenuPanelNoDisable.cs
Code: Select all
using PixelCrushers.DialogueSystem;
using UnityEngine;
public class MenuPanelNoDisable : StandardUIMenuPanel
{
public override void MakeButtonsNonclickable()
{
panel.GetComponent<CanvasGroup>().interactable = false;
}
public override void ShowResponses(Subtitle subtitle, Response[] responses, Transform target)
{
panel.GetComponent<CanvasGroup>().interactable = true;
base.ShowResponses(subtitle, responses, target);
}
}
Re: Response Button Disabled Sprite - shows up when button is pressed?
Posted: Sat Jun 05, 2021 5:10 pm
by lostmushroom
Ah I see, I wondered if it was that. I'll try that solution, thanks!

Re: Response Button Disabled Sprite - shows up when button is pressed?
Posted: Wed Jun 09, 2021 12:14 pm
by lostmushroom
Hey Tony, apologies if this is a dumb question but are these two different solutions, or should I be doing both?
I tried the first script and it worked as you said, disabled sprites weren't showing but buttons were still clickable.
I tried the second one but the disabled sprites were still showing up.
But when I use both together, I get this error.

- error2.PNG (7.1 KiB) Viewed 2239 times
Re: Response Button Disabled Sprite - shows up when button is pressed?
Posted: Wed Jun 09, 2021 1:14 pm
by Tony Li
Hi,
Just use the second part. The first part was an illustration of the first step, which is to prevent the menu panel from disabling the buttons as soon as one button is clicked. The second part extends that script to disable clicking on other buttons as soon as one is clicked. I'll recap that step by itself here:
1. Add a Canvas Group component to the menu panel if it doesn't already have one.
2. Make sure the menu panel is assigned to your Standard UI Menu Panel component's Panel field.
3. Create this script:
Code: Select all
using PixelCrushers.DialogueSystem;
using UnityEngine;
public class MenuPanelNoDisable : StandardUIMenuPanel
{
public override void MakeButtonsNonclickable()
{
panel.GetComponent<CanvasGroup>().interactable = false;
}
public override void ShowResponses(Subtitle subtitle, Response[] responses, Transform target)
{
panel.GetComponent<CanvasGroup>().interactable = true;
base.ShowResponses(subtitle, responses, target);
}
}
4. Inspect the menu panel, and change the Inspector to Debug mode.
5. Drag the MenuPanelNoDisable script into the Standard UI Menu Panel component's Script field.
Re: Response Button Disabled Sprite - shows up when button is pressed?
Posted: Wed Jun 09, 2021 1:54 pm
by lostmushroom
Awesome thanks for clarifying, it's working perfectly now

Re: Response Button Disabled Sprite - shows up when button is pressed?
Posted: Wed Jun 09, 2021 2:05 pm
by Tony Li
Great! Glad I could help.