Page 1 of 1
Nested Response Menu Options
Posted: Fri Sep 18, 2020 12:42 pm
by MOTYSHIZ
Hello again!
I am currently using the dialogue system for my battle/menu system as well, and I was wondering if there was an out-of-box solution for nested menu options. An example is shown below in Earthbound, where you can choose a battle action and then choose the target enemy.

- earthbound-screen-shot-2018-09-02-11.28-am-2.jpg (256.75 KiB) Viewed 443 times
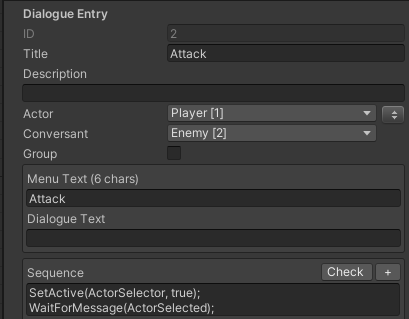
I currently have something similar working by making my node set a menu active and WaitForMessage() for its response.
The menu that is activated sets a variable in the database that holds its response.

- AttackNode.png (17.89 KiB) Viewed 443 times
I was wondering if there was an out-of-box solution before I tried to extend my current one.
This Dialogue System has been pretty robust so far, and nested dialogue options seems like a potentially common use case.
Re: Nested Response Menu Options
Posted: Fri Sep 18, 2020 12:49 pm
by Tony Li
Hi,
No, there isn't a built-in solution. I'll consider it for a future update.
Your workaround is clever. If it ends up being difficult to maintain, consider making a subclass of StandardUIMenuPanel instead. Override the ShowResponses method to show your nested menu.
Re: Nested Response Menu Options
Posted: Fri Sep 18, 2020 1:01 pm
by MOTYSHIZ
Thanks for the help again.
I'll look into that recommendation!
Re: Nested Response Menu Options
Posted: Fri Sep 18, 2020 1:13 pm
by Tony Li
Glad to help! The subclass route is a lot cleaner. If you have questions about implementing it, just let me know.
Re: Nested Response Menu Options
Posted: Wed Sep 23, 2020 3:55 pm
by Ultroman
I'd like to +1 for an example of this. Mostly to see how to handle changing focus and going back to the previous menu using the Back-button. Do I just handle that in the subclass, as well? How would I do that?
Re: Nested Response Menu Options
Posted: Wed Sep 23, 2020 4:46 pm
by Tony Li
I haven't actually done it myself. The methods are all virtual to allow devs to cleanly override them with their own new functionality that wasn't anticipated in the original scripts. So, to be honest, I haven't spent any time thinking of the ideal way to do it both from the workflow perspective and an implementation perspective.
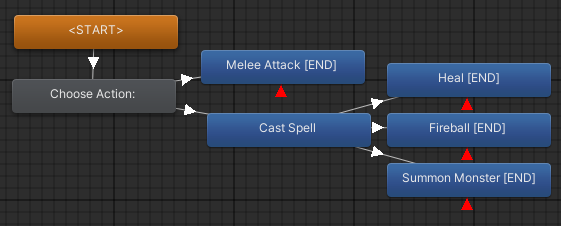
I suppose it depends on how you want to represent the nested menus. For example, say you want to represent it using another level of dialogue entry nodes:

- nestedMenus.png (18.41 KiB) Viewed 427 times
Then you might want to override StandardUIMenuPanel's ShowResponses and HideResponses methods as well as StandardDialogueUI's ShowSubtitle method. Don't hide the menu in HideResponses. Instead, hide it in StandardDialogueUI.ShowSubtitle. In StandardUIMenuPanel.ShowResponses, if the last thing shown was a menu (e.g., Melee Attack | Cast Spell), then show the current set of responses in a submenu. I recommend using the UIPanel component for the submenu since it takes care of keeping a button focused.
In contrast, I'm guessing that the original poster (MOTYSHIZ) generates the submenu items outside of the Dialogue Editor, using the names of characters in the player's party and/or the enemies they currently face. In that case, you'd want to handle it differently.