Hey all!
Been searching quite a bit but I cant seem to find the right answer and must be doing something wrong.
So I put the proximity selector on my player and a usable component on an NPC. Things are working great and the conversation starts when the player is in the right proximity and presses spacebar.
Since this is going mobile I want to have the same effect but with an onscreen button. I tried using the "Enable Touch" function and create a touch area but this doesn't seem to work at all. I might misunderstand the touch area system even though it seems pretty straight forward.
so in short:
1. Player has proximity selector
2. NPC has usable component and a On Use Trigger
3. Spacebar as current trigger for On Use to start the conversation.
4. I want to get the touch area to work and have a touch in this area as the trigger.
I'm fairly new to the dialogue system but i'm loving it so far.
Any help would be greatly appreciated
On Screen button with Proximity Selector
Re: On Screen button with Proximity Selector
Hi,
Thanks for using the Dialogue System!
The Touch Area defines an area of the screen that responds to touches when the Proximity Selector has detected a Usable. There's no visual part to it. See Positioning Scaled Rects for details on how to define the area.
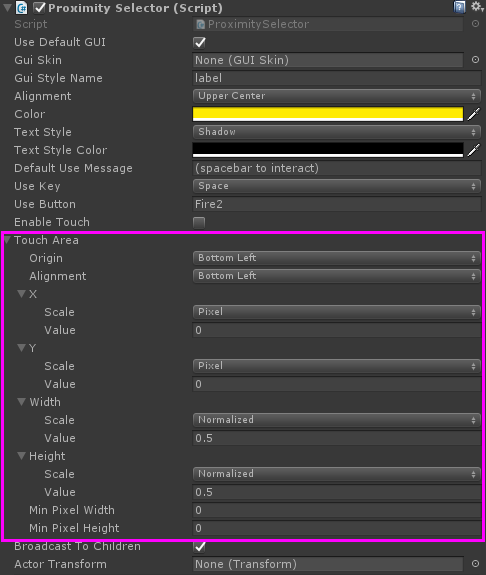
Let's say you've defined the Touch Area like this:

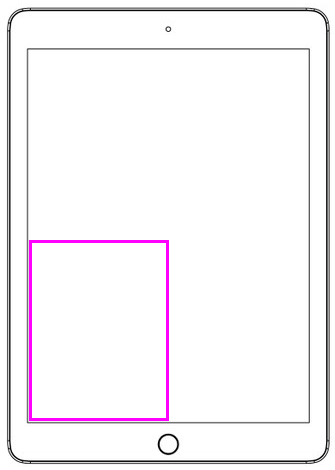
Normalized means proportional to the screen size from 0 (empty) to 1 (whole screen). This Touch Area is anchored at the bottom left, and its normalized size is 0.5 x 0.5. So it covers this area:

If the Proximity Selector is in range of a Usable and the player touches this area, it will use the Usable.
---
If you want to show a "use" button onscreen instead, you can do that, and you don't even have to define a touch area.
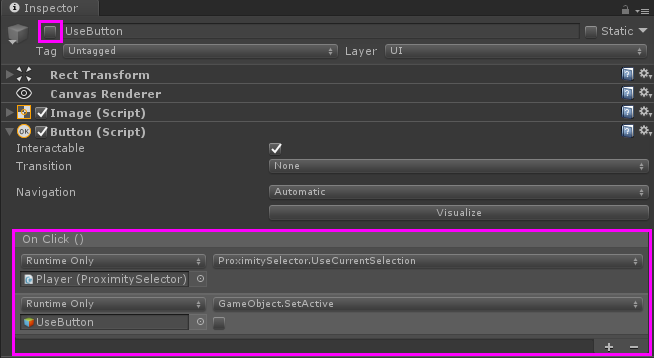
1. Create an inactive UI button. Configure it to call the Proximity Selector's UseCurrentSelection method and then deactivate itself:

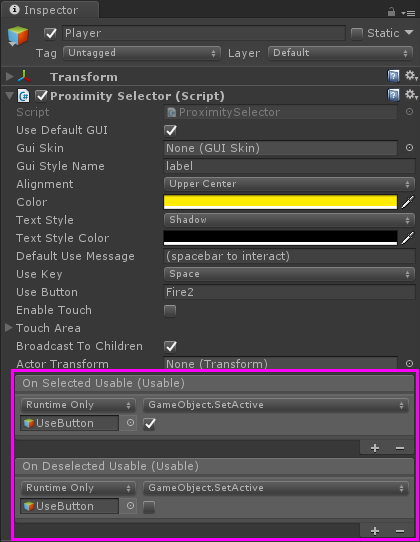
2. Configure the Proximity Selector's OnSelectedUsable() and OnDeselectedUsable() methods to show/hide the UI button:

If you prefer to keep the UI button onscreen at all times, you can set its Interactable checkbox instead of activating/deactivating the GameObject.
Thanks for using the Dialogue System!
The Touch Area defines an area of the screen that responds to touches when the Proximity Selector has detected a Usable. There's no visual part to it. See Positioning Scaled Rects for details on how to define the area.
Let's say you've defined the Touch Area like this:
Normalized means proportional to the screen size from 0 (empty) to 1 (whole screen). This Touch Area is anchored at the bottom left, and its normalized size is 0.5 x 0.5. So it covers this area:
If the Proximity Selector is in range of a Usable and the player touches this area, it will use the Usable.
---
If you want to show a "use" button onscreen instead, you can do that, and you don't even have to define a touch area.
1. Create an inactive UI button. Configure it to call the Proximity Selector's UseCurrentSelection method and then deactivate itself:
2. Configure the Proximity Selector's OnSelectedUsable() and OnDeselectedUsable() methods to show/hide the UI button:
If you prefer to keep the UI button onscreen at all times, you can set its Interactable checkbox instead of activating/deactivating the GameObject.
Re: On Screen button with Proximity Selector
Heard you were the best which is why I bought this plugin. You just proved it again. Thank you so much Toni !
Re: On Screen button with Proximity Selector
Glad to help!