I succesfully integrated lively chat bubbles as subtitles for my conversations, however I'd like to add portraits next to the bubbles.
I got a sprite inside the bubble prefab, that correctly follows its size and position, however I have no idea on where and how to make that my sprite inside the prefab can read my characters' portrait.
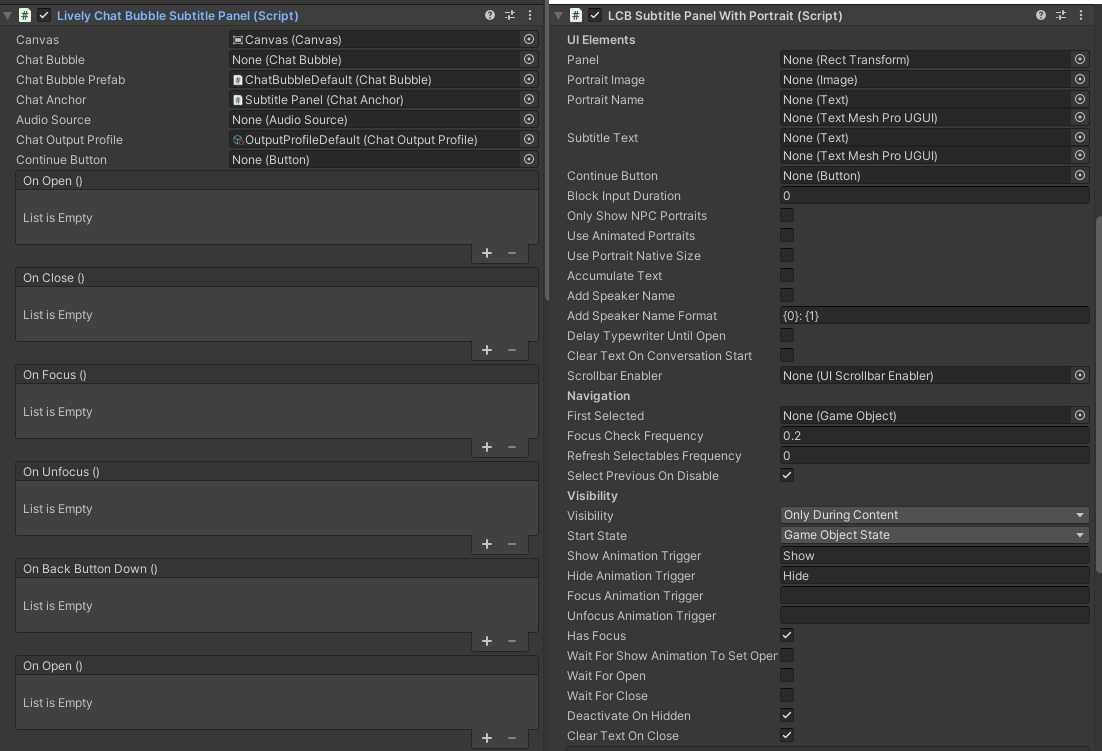
I think that the "Lively Chat Bubble Subtitle Panel" would be the place to do that, but I can't manage to grasp exactly how it works, and how to modify it (tried to add a sprite variable, but it would not show in the inspector despite being public)
The final goal would be to be able to display a different portrait for each node of the conversation, but again, I can't find how to do that, despite searching the doc and the forums.
if you need any further information please notify me, thanks by advance for any help you might give me.